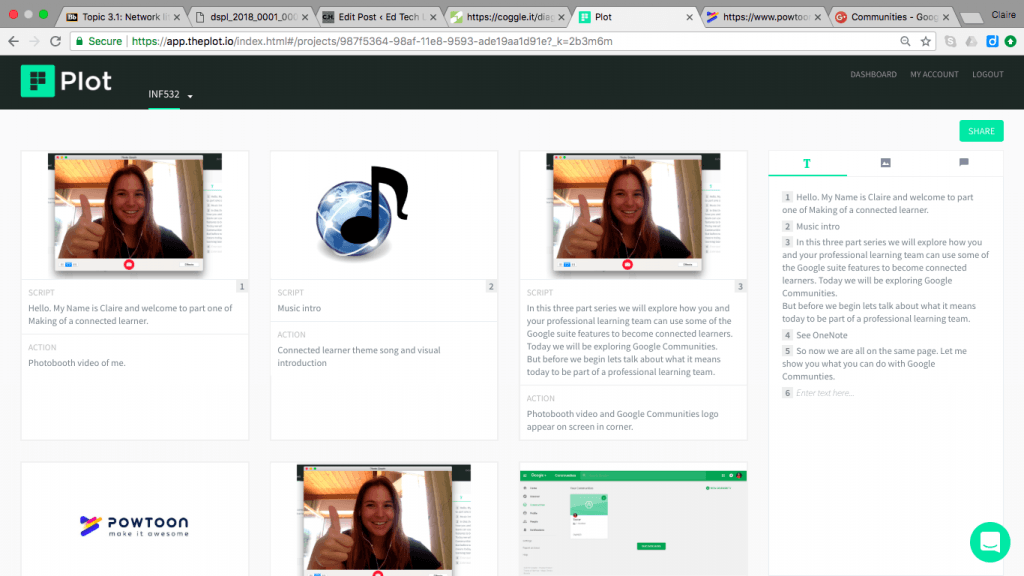
Recap: I am working on creating an instructional video about how to use Google+ Communities for teacher PLN’s. I have storyboarded the production using The Plot and am now starting to piece together the video, screencast and PowToon. I am also required to write an exegesis about my creation so I am on a strict timeline to get the project finished as I am a notoriously slow writer. Read more about the project here.
Today’s task is to film the introduction video using Photo Booth and record the first screencast using QuickTime Player screen recorder. I have used screen recording or screencasts before in flipped classroom settings and found the process to be somewhat stressful, especially when keeping to tight time frames. Students tend to loose interest when you spend too long typing or waiting for the page to load.
It has taken me seven attempts but I have finally recorded the first screencast demonstrating how to create a new community, add new members and edit community details. Using QuickTime Player was easy! Open the program > File > New Screen Recording. After pressing the record button, select the part of the screen you want to record and begin.
Now I will be honest, the reason I used QuickTime Player was because it was already installed on my computer. However there are several other programs that you can use that do the exact same thing such as Screencastify and Snagit. Check our Fractus Learning and their article 7 Of The Best Screencasting Software Tools For Classrooms for more ideas.
Finally here are my Top 5 tips for educators creating screencasts.
- Clear your desktop. We don’t need to see the 38 files sitting on your desktop.
- Delete browser history so it does not appear when you are typing in URL’s. Could be awkward.
- Practice, practice, practice. Know where you need to move the mouse on the screen before recording. Time can be wasted moving around the screen unnecessarily.
- Use a mouse when scrolling down pages.
- Make sure you stick to your initial learning objective. Try not to go off on tangents. Stick to the script.
Need some more inspiration? This proffesor is a legend.